如今,浏览器开发者工具(如豆包的检查功能)已成为开发者、网站管理员和内容创作者不可或缺的工具之一。这些工具不仅能够帮助我们调试代码、优化网站性能,还能提供丰富的信息帮助我们理解网页的运作机制。本文极速小编将详细介绍如何将豆包的检查功能设置为中文,并深入探讨其多样化的用途,助大家更高效地管理和优化你的网站。
豆包检查功能设置成中文的操作方法
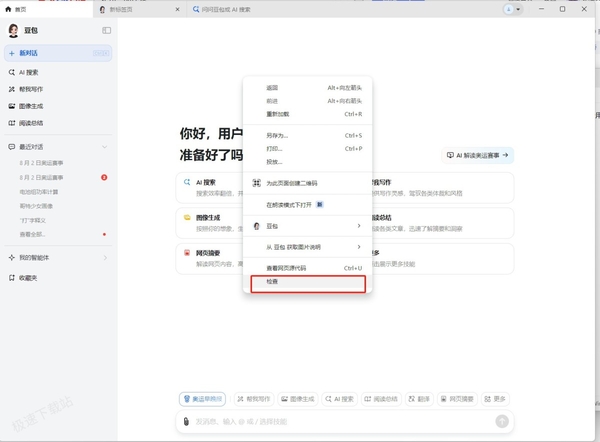
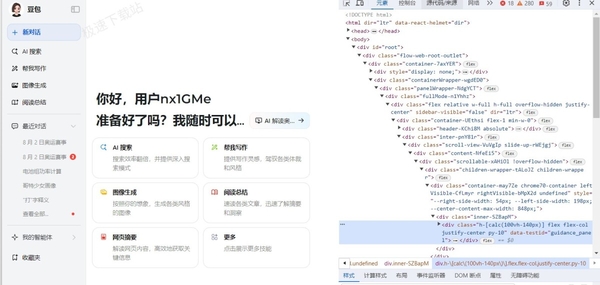
1.首先,在浏览器中打开您想要调试的页面,然后右击页面任意位置,选择“检查”选项,以打开开发者工具。
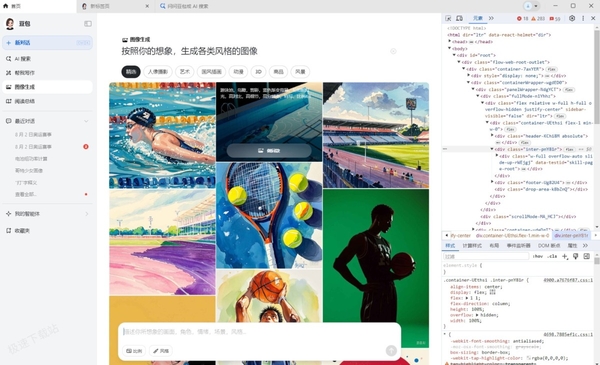
2.这时,我们会看到检查控制台出现在页面右侧。
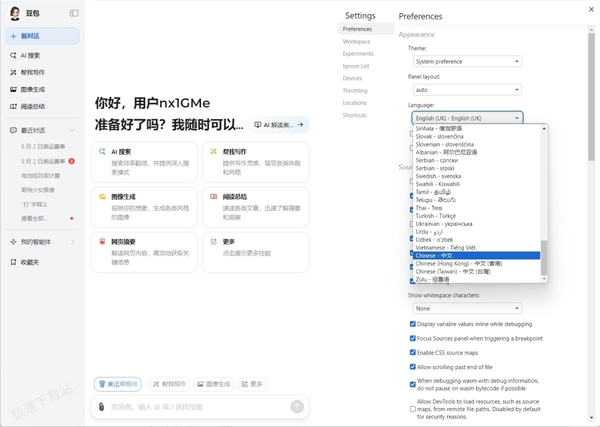
3.点击控制台右上角的设置按钮,并在设置页面找到“Language”选项。点击该选项旁边的下拉菜单,并滚动至列表底部找到并选择“Chinese―中文”选项。
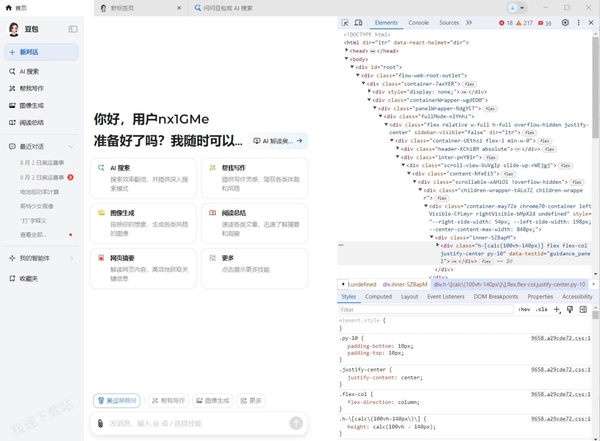
4.修改完成后,我们只需重新启动豆包的控制台功能即可看到控制台语言变成中文了。
豆包的检查功能可以用来干什么
豆包的检查功能(或称为开发者工具)是一个功能强大的综合工具箱,它包含多个面板,每个面板都专注于不同的调试和优化任务。以下是其主要用途的概述:
1.元素(Elements)面板
查看和编辑HTML:实时查看和修改网页的HTML结构,便于调试和测试布局变化。
CSS样式编辑:直接在浏览器中编辑元素的CSS样式,即时查看变化效果,无需刷新页面。
2.控制台(Console)面板
JavaScript调试:输出调试信息、执行JavaScript代码片段、设置断点等,帮助开发者定位和解决脚本问题。
错误和警告:自动捕获并显示页面加载过程中的JavaScript错误和警告信息,便于问题追踪。
3.网络(Network)面板
请求分析:监视网页发出的所有网络请求,包括请求的资源类型、大小、加载时间等,帮助优化页面加载速度。
请求与响应:查看每个网络请求的详细信息,包括请求头、响应头和响应体内容,便于调试API调用和前后端数据交互。
4.性能(Performance)面板
页面性能分析:记录和分析页面的加载和渲染过程,提供详细的性能报告,帮助识别性能瓶颈。
资源加载时间线:展示页面资源的加载顺序和时间,有助于优化资源加载策略。
5.内存(Memory)面板
内存使用监控:跟踪JavaScript堆内存的使用情况,帮助发现内存泄漏等问题。
快照分析:拍摄内存快照,分析对象的引用关系和占用内存大小,辅助内存优化。
6.源代码(Sources)面板
调试JavaScript文件:加载并调试网站使用的JavaScript文件,设置断点、单步执行等。
文件和工作区:管理网站的文件资源,支持将本地文件映射到网络上的资源,便于在本地编辑和调试。
通过上述步骤和用途介绍,我们可以看出豆包检查功能是一个非常有用的工具,不仅可以帮助开发者解决技术问题,还能提升用户体验。如果你还没有尝试过这个功能,请按照上面的指南设置为中文,开始探索吧!














































































 X
X